Если вы работаете над мобильным приложением для iOS, но у вас нет доступа к Mac или приложению SF Symbols, это не повод отказываться от выбора подходящих иконок. Расскажу, как ваша команда разработки может подготовить для вас удобный каталог всех доступных символов. Вам понадобится только веб-браузер — всё остальное сделают коллеги-программисты.
Подготовка и экспорт символов
Если разработчики зайдут в App Store, первым делом нужно установить SF Symbols (это бесплатное приложение от Apple). После запуска программы создайте новую папку — например, на рабочем столе — куда будут сохраняться SVG-файлы.
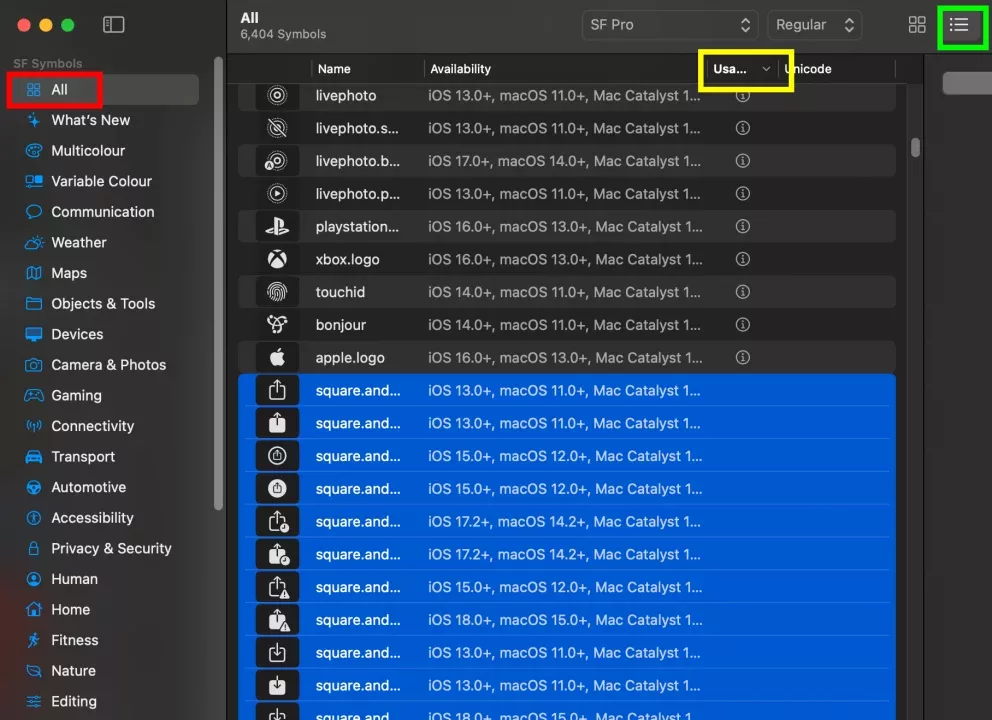
- В верхней панели выберите View → List (зелёная рамка на скриншоте ниже).
- Нажмите Availability (жёлтая рамка), чтобы отобразить только символы из версии 6.
- Выделите все элементы списка, кроме тех, что помечены значком ⓘ (синяя заливка). Это важно: такие иконки защищены авторскими правами Apple, и их экспорт может привести к нарушениям.

Далее перейдите в меню File → Export Symbol и укажите созданную папку. В ней появятся сотни SVG-файлов с названиями вроде square.and.arrow.up.svg — это системные имена символов.
Создание HTML-каталога
Чтобы превратить груду файлов в удобный список, разработчику понадобится терминал и простой скрипт. Вот как это работает:
1. Откройте Terminal и перейдите в папку с SVG-файлами:
cd ~/Desktop/SF_Symbols # пример для папки на рабочем столе2. Создайте новый файл go.bash и вставьте в него этот код:
#!/bin/bash
# Output HTML gubbins
bg0="#eee"
bg1="#bbb"
cat <<EOF
<!DOCTYPE html>
<html>
<head>
<title>SF Symbols</title>
<style>
.reverse {
text-align: center;
color: white;
background-color: black;
}
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: $bg0;
}
tr:nth-child(odd) {
background-color: $bg1;
}
li {
list-style-type: none;
margin: 0;
padding: 10;
}
</style>
</head>
<body>
EOF
# Output Table of Contents
printf "<h1 class=\"reverse\">Table of Symbols</h1>"
printf "<table>\n"
i=0
cols=4
for s in *.svg; do
base="${s%.*}"
if [ $((i%cols)) -eq 0 ] ; then
printf "<tr>\n"
fi
printf "<td><a href=\"#$base\">$base</a></td>\n"
if [ $(((i+1)%cols)) -eq 0 ] ; then
printf "</tr>\n"
fi
((i+=1))
done
printf "</table>\n"
# Output SF Symbols
i=0
printf "<ul>\n"
for s in *.svg; do
base="${s%.*}"
printf "<li>\n"
printf "<div class=\"reverse\" id=\"$base\""
printf "<h1>$base</h1>"
printf "<img src=\"$s\" />"
printf "<div style=\"clear: both;\"> </div>"
printf "</div>\n"
printf "</li>\n"
((i+=1))
done
printf "</ul>\n"
# Output end of HTML stuff
cat <<EOF
</body>
</html>
EOFНе пугайтесь — этот код генерирует HTML-страницу с таблицей символов (4 колонки по умолчанию) и превью иконок. Если нужно изменить количество колонок, найдите в скрипте строку cols=4 и замените цифру.
3. Запустите скрипт командой:
bash ./go.bashВ папке появится файл page.html — это и есть ваш каталог.
Как просмотреть результат
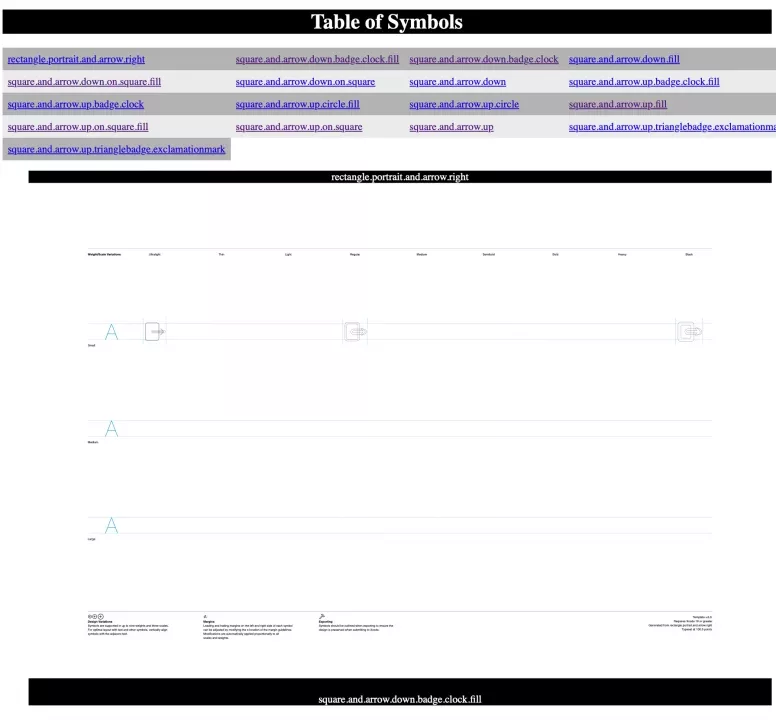
Попросите разработчика отправить вам всю папку целиком (со всеми SVG и HTML-файлами). Откройте page.html в любом браузере — вы увидите:
- Оглавление с кликабельными названиями символов.
- Полноразмерные превью каждого символа при прокрутке вниз.

Несколько советов:
- Если символы не отображаются, проверьте, что все SVG-файлы находятся в той же папке, что и HTML.
- Чтобы изменить фон или размер иконок, разработчик может отредактировать CSS-стили в скрипте (например, поменять
width: 100%наwidth: 50%в разделеimg). - Для экспорта только определённых категорий (например, «Communication») перед выделением символов используйте поиск в SF Symbols.
Этот метод особенно удобен для согласования дизайна с командой: вы можете делать скриншоты нужных разделов или делиться всей папкой через Google Drive. Если возникнут сложности с запуском скрипта — попросите разработчика проверить права доступа к файлам (иногда требуется команда chmod +x go.bash).
