Если вы часто сталкиваетесь с ситуацией, когда изображение в Chrome на смартфоне «обрезается» и требует прокрутки вниз, проблема кроется в масштабировании контента. Особенно это заметно на вертикальных фото или длинных скриншотах. К счастью, в браузере есть встроенные инструменты, которые позволяют адаптировать отображение страницы под ваш экран. Расскажу, как это настроить за пару минут, и заодно поделюсь лайфхаками для комфортного просмотра.
Настройка масштаба в Chrome для Android
Параметр, отвечающий за автоматическое масштабирование, находится в разделе доступности. Вот пошаговый алгоритм:
1. Откройте Chrome и нажмите на три точки в правом верхнем углу.
2. Выберите Настройки → Специальные возможности.
3. Найдите ползунок Масштаб страницы и уменьшите значение до комфортного уровня.

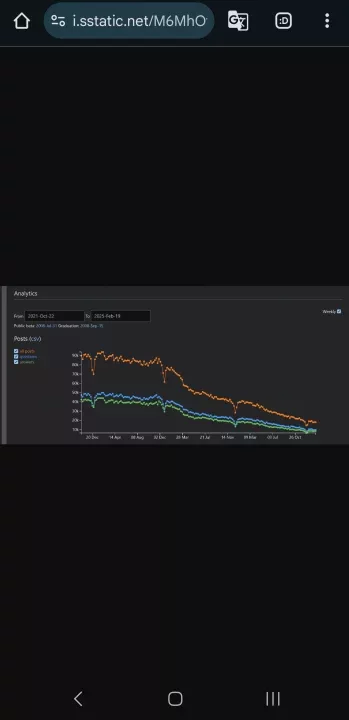
Например, установка 50% позволяет уместить изображение целиком, как на скриншоте ниже:

Важно: изменение масштаба применяется ко всем сайтам, но некоторые страницы могут игнорировать этот параметр из-за адаптивной вёрстки. Если заметите такое, попробуйте вручную сжать контент жестом «два пальца».
Почему масштаб сбрасывается и как это исправить
Настройки сохраняются до тех пор, пока данные сайта (включая кеш) не будут удалены. Если вы очистили историю через «Настройки» → «Конфиденциальность и безопасность», параметр вернётся к значению по умолчанию (обычно 100%). Чтобы избежать этого:
- Используйте режим инкогнито для сайтов, где масштаб критичен – в нём кеш очищается автоматически при закрытии вкладки.
- Добавьте страницу в закладки с указанием масштаба в URL. Например:
javascript:document.body.style.zoom="50%"
Альтернативные методы для сложных случаев
Если стандартные настройки не помогают, попробуйте:
- Вертикальная ориентация экрана. Поверните телефон – часто этого хватает для просмотра широких изображений.
- Режим чтения. Активируется через три точки → Упрощённый режим. Убирает рекламу и лишние элементы, фокусируясь на контенте.
- Сторонние приложения. Например, Hermit создаёт «облегчённые» версии сайтов с гибкими настройками отображения.

Как избежать проблем с текстом
Уменьшение масштаба может сделать шрифт слишком мелким. Чтобы компенсировать это:
- Включите Увеличение текста в том же меню специальных возможностей.
- Используйте Масштабирование текста отдельно от общего масштаба страницы – эта опция есть в настройках Android (раздел Спецвозможности → Размер текста).
Подводя итог: настройка масштаба в Chrome решает проблему прокрутки за секунды, но требует периодической проверки после очистки данных. Если вам критически важно сохранять параметры для определённых сайтов, рекомендую экспериментировать с закладками на JavaScript или сторонними браузерами вроде Firefox, где можно фиксировать масштаб через расширения. Буду рад, если поделитесь своим опытом в комментариях – возможно, вы нашли ещё более удобный способ!
